menu part (2)
Author : Hasan Ahmad

This part will present how to do a menu with the option of start (menu part 2). The start button will make the game start again and the tutorial will be in four steps with its figures.
First, make a new sprite and this will be sprite5 (1). Then draw the start button and change the menu to look cooler.
(1) Create a new sprite.

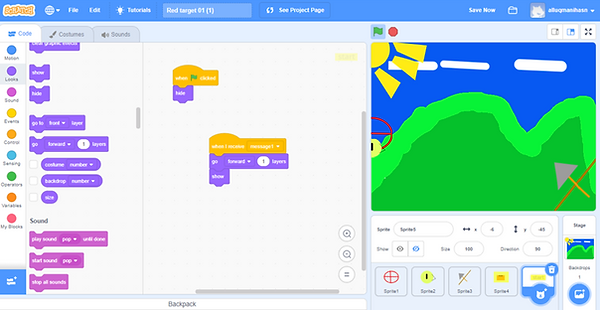
Second, Get (when flag click) block and then below that put a hide block.
then get a (when I received) block and below that, we put a (go-forward layer) block, select one layer as in the figure.2. Then, this will be under (show) block. The layer dropdown to

Third, switch into sprite4 and it will show codes from the previous tutorial (2), we need the codes but not to (go front) block. We are taking this block out because we want to move the menu to the backward of sprite5.
(2) Simple menu.

fourthly get a ( when this sprite is click ) block. blow that block put a ( broadcast ) block. underneath those block put a (hide) block

