Menu
Author : Hasan Ahmad

This part will present how to do a simple menu (menu part 1) and this will be like cover for your game. The purpose of the menu cover is to help us to be used for (the start button ) as showing in the tutorial of (menu part 2). these codes include showing the menu sprite at the beginning and the end of the game. This tutorial will help you to make a menu for your own game if you don't have one, you can and look at "How to make a red target".
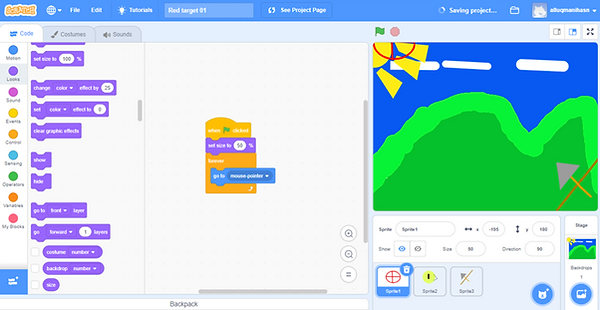
We are going to create a menu for the game of red target as in the figure.1.

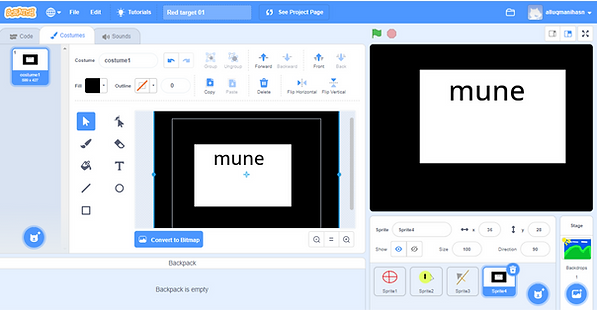
Then, make a new sprite and this will be sprite4. We are drawing a simple menu.

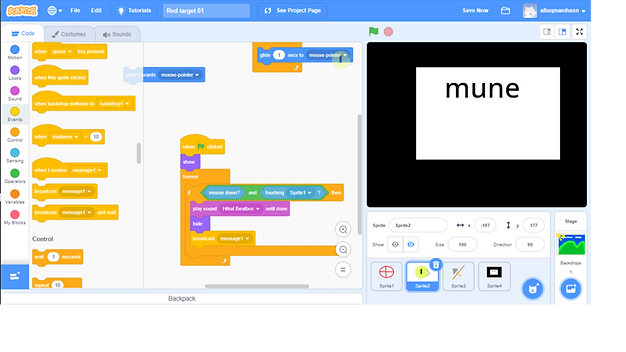
Third, go to the sprite2 which is the main character and put (broadcast) block beneath the code block ( losing or winning code) exactly under the (hide) block as in the figure.3.
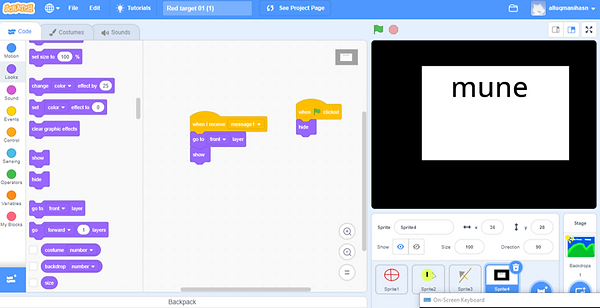
Finally, go to the (code menu) and get (when I receive) block and then put below (receive) block, (go a front) block and (show) block. Make a separate block code with (when flag clicks and hide ) block together.